後は、アイディアが有るか無いか
時間が有るか無いか
やるかやらないか ウホっ
妄想しまくって、こんなのがいいなーとか
こういう動き作れるんじゃね?とか
自分なりに楽しんでやるとイイです、はい。
ほいじゃ
以上で 作ろうリネージュのキャラクターを使ったFLASH
を終わります。
最後までありがとうございました!
Category Archives: 作ろうリネフラ
最終章
5章 FLASHで動かすデスナイト
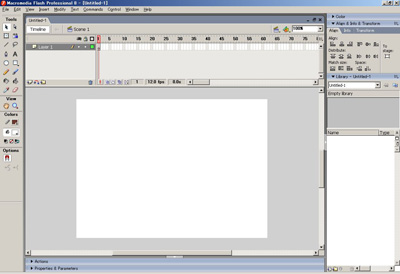
(Macromedia)FLASHで動画化します。
FLASHを使う理由は単に やり易いのと使い慣れてるから です。AFでやれって言われたらマジ泣ける。
DKソード等の特殊な光物を扱わないのであればFLASH8より下位のバージョンでもOKっす。

めんどいからインターフェイス英語のままでいいですか?
いいですよ。
わぁい。


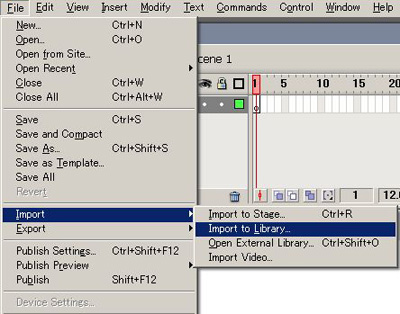
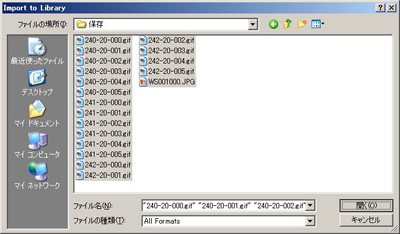
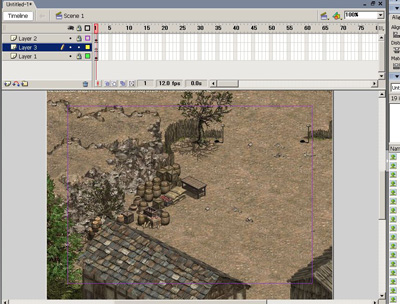
まずはファイルをライブラリにインポートします。

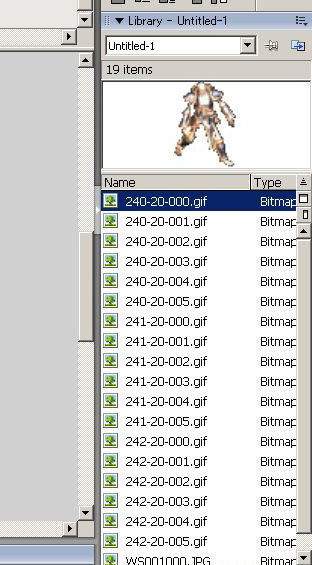
インポートできました。
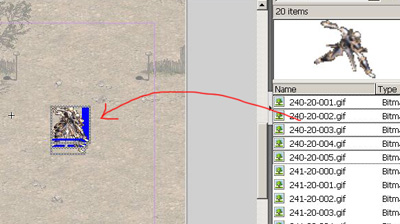
これらをステージに配置していきます。

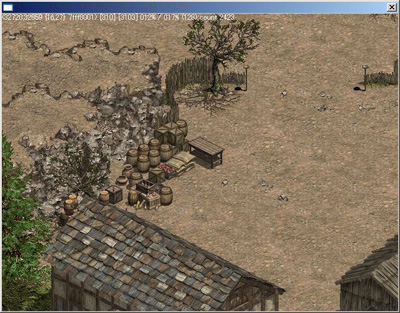
背景となる画像をッポーンと配置。

DKを作ります。
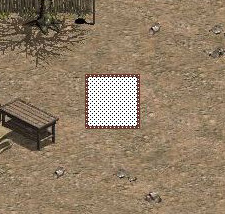
背景を置いたらレイヤーを追加して、適当に図形を描き、描いた図形を選択

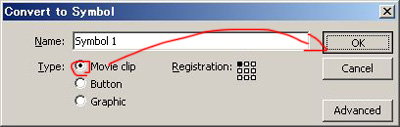
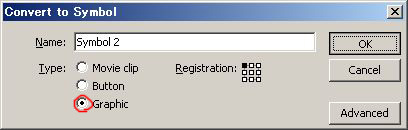
F8を押してシンボル化します。

ムービークリップができました。
このムービークリップをダブルクリック。

するとムービークリップの編集モードになるので、

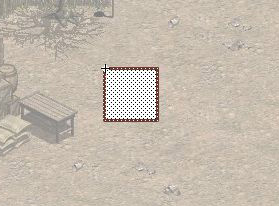
デリートキーを押して図形を消します。

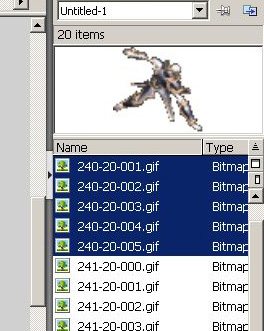
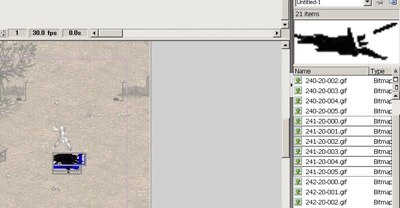
次にライブラリに格納されているデスナイト「本体」の画像すべてを選択。

ステージへドラッグします。

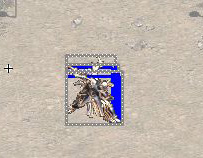
Alignで整列。
整列は適当でいいです。後々キッチリそろえます。

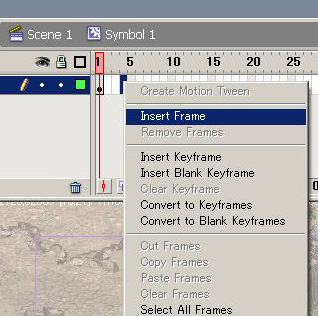
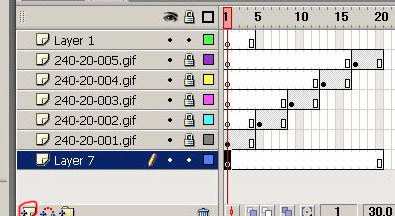
フレームを追加します。

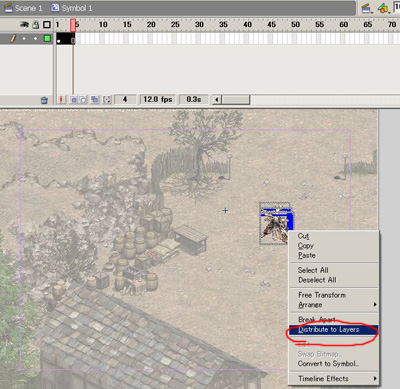
ステージ上に置いたデスナイト本体の画像をすべて選択し、右クリック。
レイヤー別にするっつう感じの項目をクリック。

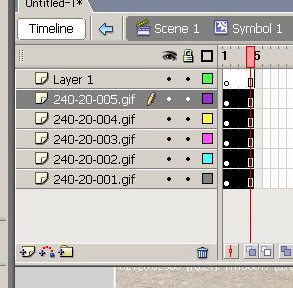
画像一枚一枚が個別のレイヤーに配置されます。(自動)

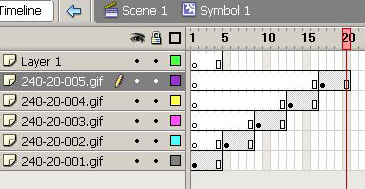
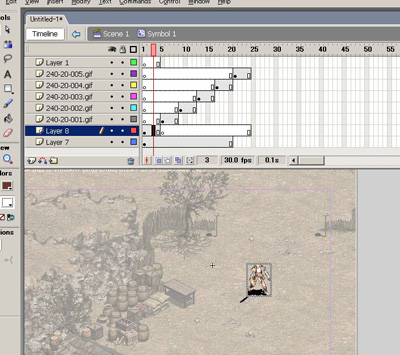
レイヤーのフレームを選択して並べ変えます。

ENTERを押して動作テスト。
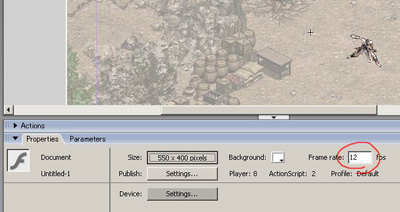
ちょっと遅いので、パラメータのFPSを12から30に変えます。

位置がところどころズレているので調整を加えます。
ここで1px単位で調整。キッチリそろえてください。
揃える時の拡大率は100%でやると良いです。変に拡大すると余計に揃わなくなります。

TileViewを使いながらチェックすると軸がどこにあるのか分かり、修正しやすくなります。

修正が終わったら次は影をつけます。
レイヤーを追加します。
同じように図形を作りF8を押してシンボルを作成します。

今回はGraphicにチェックをいれておきます。

作成したムービークリップをダブルクリックした後、図形を削除。
影の画像をライブラリからドラッグしさっきと同じように影も位置の修正を加えます。

うおう
何か一枚合わないと思ったら本体画像一枚忘れてたw
こんな感じでミスが出た時、すぐ直せるようこういう面倒な工程を踏んでおきます。
シーン上で直に置いてるとグチャグチャになった時悲惨な目に遭ってまいます。

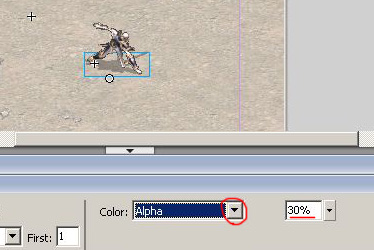
影の透明度を設定。透明度は好みで。

最後にソードを付けます。
本体や影のような手順で位置まであわせます。
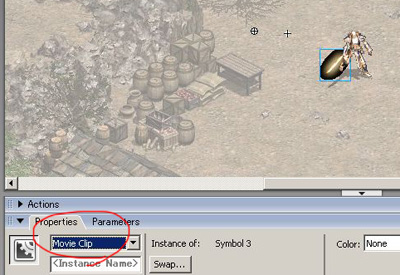
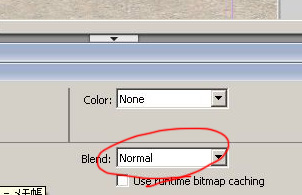
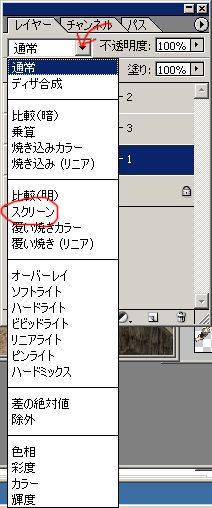
位置あわせが終わったらDKソードのGraphicをMovieClipに変更します。

その後、Blend:NormalからScreenに変更します。

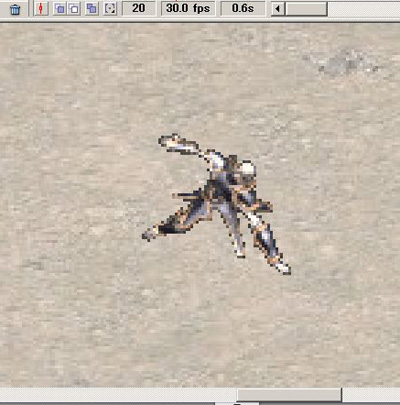
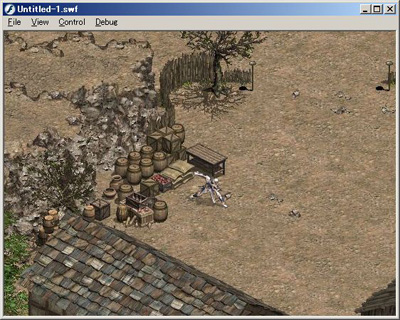
CTRL+ENTERを押してプレビュー。
動きはいびつですが、DKが動画で再現できました。
動きをもっと本物に近づけるには
List.sprの内容を参考にしてフレームをいじると、ものっそい本物っぽくなりますが、面倒この上ないので説明は省きます。
今色々いじってるLRP.swfもこんな感じで作って行ってます。
それに加えAS(アクションスクリプト)を多用して作成。
流石にASの詳しい説明はできねぇw
ASを手のひらで転がせるようになると強いと思います。そんくらい便利
JAVAとかCやれとか無しな。
4章 文字ではなく画像がフェイク

ちょっと寄り道フェイク画像作成
3章で取ったMAPとDK本体以外の影やソードを2章に沿って抜き出し用意します。
用意した画像をPhotoshopにぶち込みます。

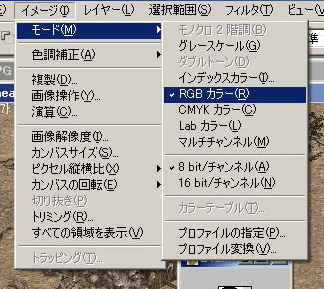
抜き出してIfranで作成した画像はインデックスカラーになってるので、イメージ→モード→RGBカラー にします。

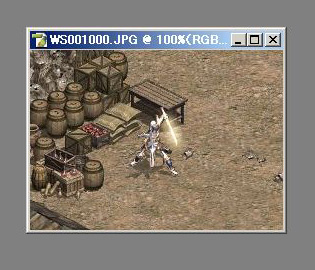
とりあえず3枚の画像の位置を合わせます。

DKソードのレイヤーを選択してモードを通常からスクリーンにします。

するとDKソードがそれらしく!

影の透明度を合わせそれっぽく雰囲気を出します。

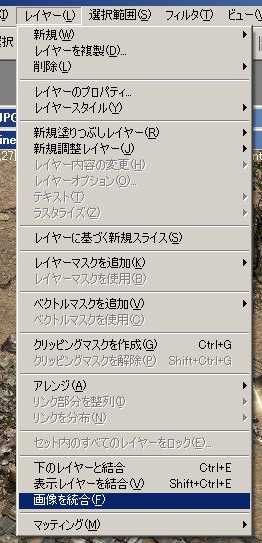
後は画像を一枚絵にし、切抜きを行えば

フェイク画像のできあがり。
じゃぁ次はFLASHいっとく?
3章 背景を手に入れた

背景が欲しい
リネ入って直で取ってきてもいいんですが、某忍者さんが開発したツールを使いキャプチャして使います。
先日書いたMLEP順番とはこの事を指しています。
リネ内の80%の場所はこのツールを使えば取得できます。残りの20%は場所がわからん・・・
ツール名は伏せておきます。
2章 いよいよ画像とご対面
SPRファイルから画像を抜き出す。

目的の画像を見つけるため、アイムチーターFuckGM Hahaha!で有名なpackextを使いList.sprファイルを抜き出します。

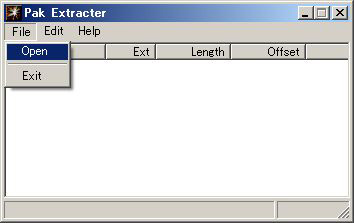
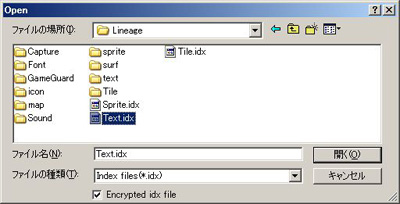
Text.idxを開く

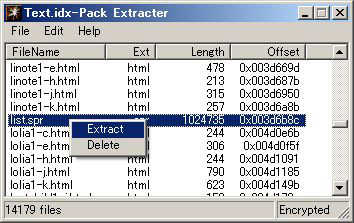
List.sprを探し出して右クリック
Extractをクリック。

これでList.sprが抽出完了しました。packextは閉じてOK。
Text.idxを選択したリネージュフォルダを開き、List.sprファイルを作業フォルダに移動。
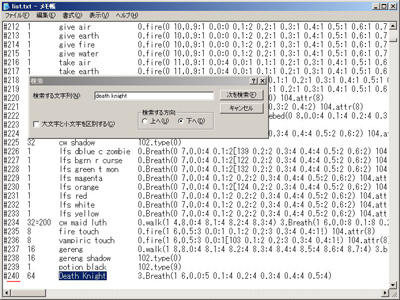
List.sprファイルの拡張子を.txtへ変更。
そうすればこのテキストを開いて、名前を検索すればどのSPRにどのキャラ画像が入ってるのかが分かるようになります。

#240 64 Death Knight
↑
ここがSPRファイルの番号。右の数値は特に気にしなくてOK。
目的のSPRファイル番号が分かったら、今度は合っているかどうか見てみましょう。

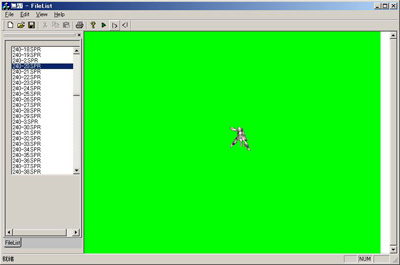
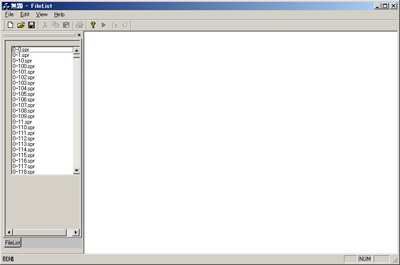
TileViewを使います。

Sprite.idxを選択
スプライト一覧が出るので、さっきの番号を探しクリック。

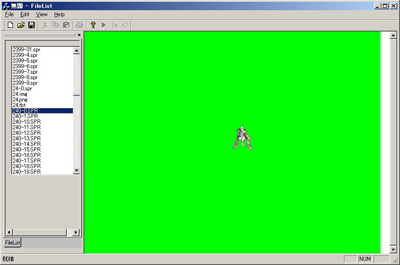
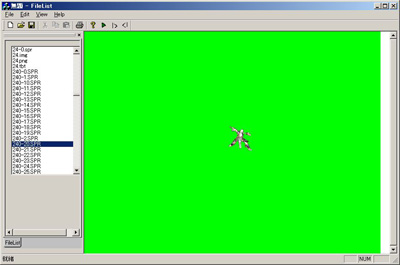
240番を選択するとデスナイトがシッカリ出てきます。
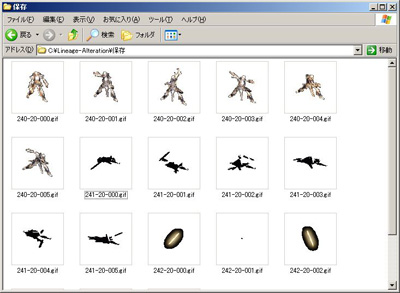
プレビューで確認しながら欲しい画像を探します。

それじゃココで240-20.SPRの画像を抜き出してみます。

.SPRから画像を抜き出すにはspr2sfdを使います。
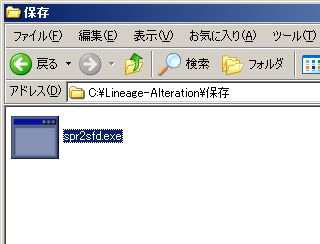
展開用のフォルダをつくりその中にspr2sfd.exeを入れておきます。

抜き出すファイルもspr2sfdと同じフォルダに置きます。

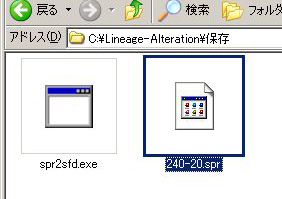
240-20.SPRファイルをspr2sfd.exeにドラッグ&ドロップ

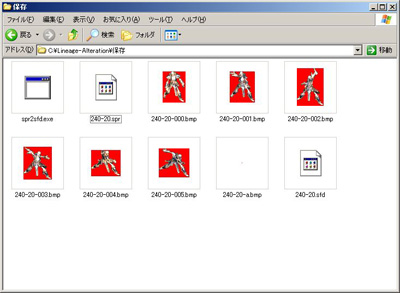
すると.bmp形式と.sfd形式のファイルが生成されます。
-a.bmp や .sfdは要らないので捨ててしまってもOKです。
これで目的の画像を抜き出すことができました。
DKに影や剣が無いのはDK自体が特殊なためそれぞれの画像がバラバラに管理されていてファイル自体が別になっています。
通常のキャラであれば本体と影の2対で1セットになっています。
DKの場合
240番がキャラ本体
241番が影
242番がDKソード
となっています。
大体、キャラの次のSPR番号(240番なら241番)が影になっています。
このままじゃ背景真っ赤っかの使い物にならないんで、背景を透過させてあげます。

フリーソフトのIfranViewを使います。インストは適当にやってくらはい。

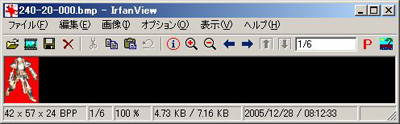
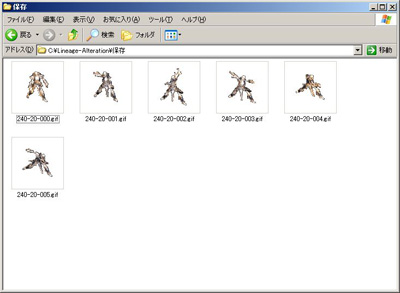
透過させたい画像をIfranViewにドラッグ。

メニューのファイルから一括変換を選択。


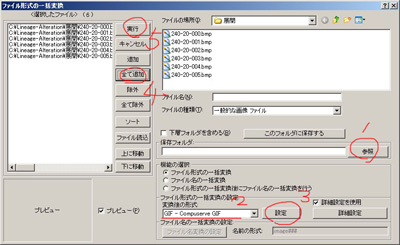
保存先を決めて、変換後の形式をGIFに合わせ、設定をクリック。
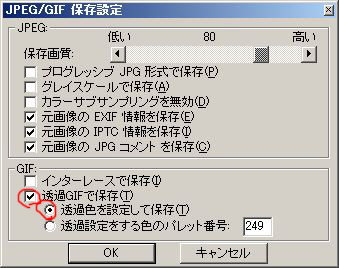
GIFの設定で、透過GIFで保存にチェックを入れ、透過色を設定して保存を選択後OKをクリック。
全て追加をクリックした後、実行をクリック。

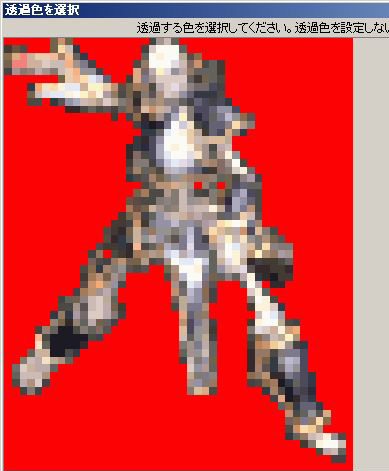
こんな画面がでるので、透過させたい色をクリックして選択します。
自動で2枚目、3枚目と出るのでここも同じように選択していきます。
すべて終わるとウィンドウがでるのでキャンセルを押して閉じます。

背景が透過されたキャラのみの画像が作成できました。めでたしめでたし。
影やDKソードも同じように作成できます。
ただDKソード等の光る物系は、ちと特殊なんで抜き出して透過させてすぐ使えるという物ではありません。
PhotoShopやらFLASHやらでちょっと小細工をしてやれば再現できるんですが、長くなったのでまた別の記事で。
1章 画像作成下ごしらえ
あけましてオメデトウございます。
今年もよろしくお願いします。
まぁ年始からリネネタなわけですが:P

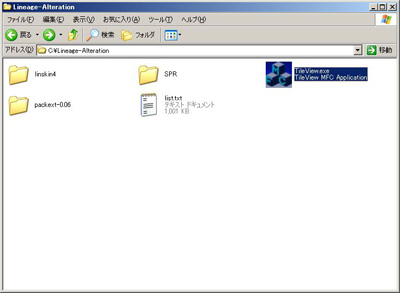
まず作業しやすいように作業フォルダ(Lineage-Alterationフォルダ。名前は好きなので○)を作成。
作成場所どこでもいいけどドライブ直下だと問題少なくていいくさい。
本命の.SPR(キャラ画像)ファイルを手に入れるつうことで、進めていきましょう。
HDDの空き容量に注意。2GB以上余裕とって10GBあればオッケ。

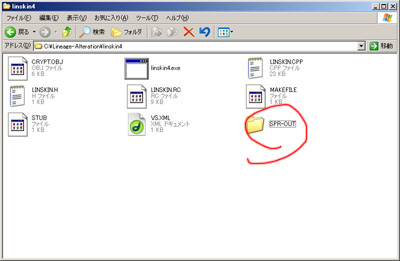
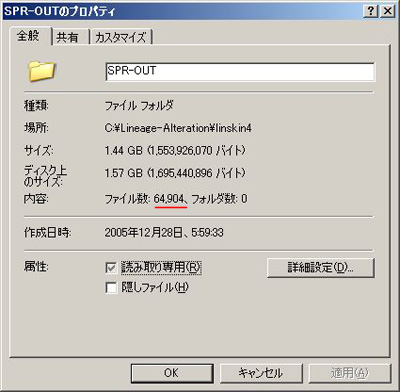
SPR-OUTフォルダを作成
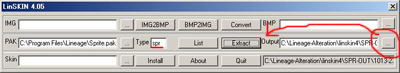
ゴチャゴチャっとしてますが、linskin4.exeを起動

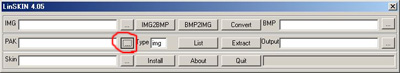
PAKの列以外使わないんで今回は無視してください。IMGとかはインターフェイスとかログイン画面辺りの画像ファイル展開用です。
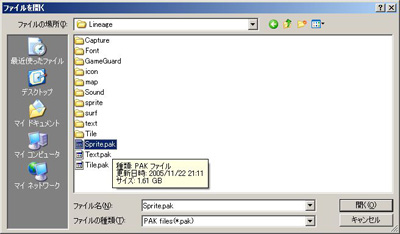
空欄右のボタンをクリック。

Sprite.pakを選択

Typeの右の欄にsprと入力(デフォで入ってるimgは削除してください)
一番右のボタンをクリック。展開したSPRファイルの出力先を決めます。
先ほど作ったSPR-OUTフォルダを選択。
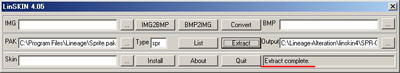
Extractボタンをクリック
SPRファイル展開中・・・数分~数十分程かかります。飯の支度しても時間余るぞ。

一服してきました。うー外寒ー。
無事展開が終わると Extract complete.と表示されます。
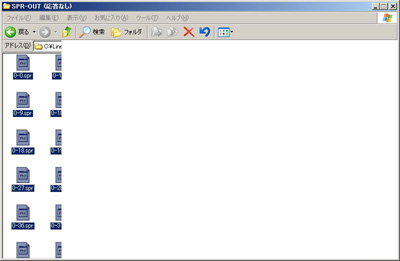
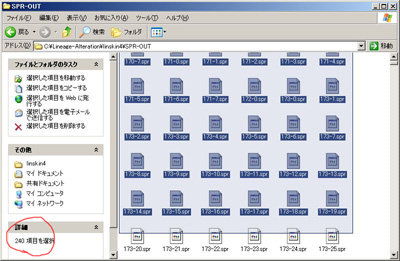
展開成功に安心して迂闊に展開先フォルダのSPR-OUT開くと、Oh見事に真っ白。
ファイル数が多すぎるため表示が重くなります。あんまりゴソゴソしてるとフリーズして死にます。

今、死にました。
毎回この重さと戦ってたらキリが無いので、フォルダをいくつか作ってファイルを分散してあげます。完全手作業だ、覚悟しやがれ。
大体1フォルダに2000~3000ファイルくらいが我慢できる重さかな。

ファイル数:64904
・・・頑張れ。超頑張れ。

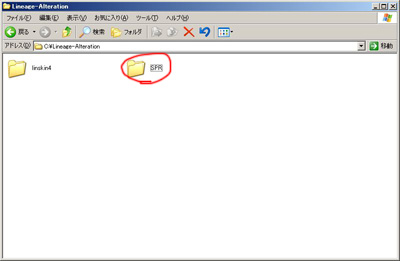
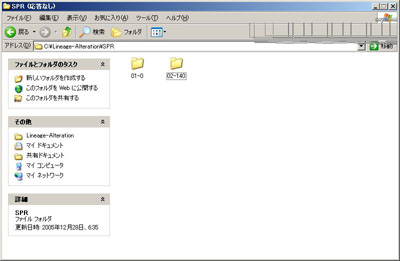
作業フォルダトップにSPRフォルダを作成。
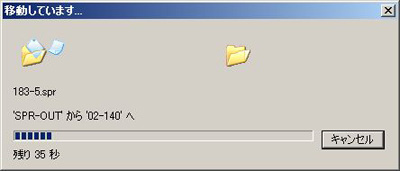
その中に移動していきましょう。

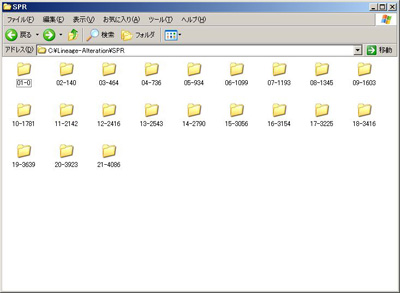
フォルダに番号振っていったら、その後ろにフォルダに入れた先頭に来るSPR番号をつけてあげると後々フォルダ開いて探す手間が省けます。
詳細を頼りにファイル数を見ながらキリのいい番号で分けて行きます。
0-0.spr
0-1.spr
0-2.spr
・
・
0-205.spr
0-206.spr
0-207.spr
— ←ここで区切る
1-1.spr
1-2.spr
1-3.spr
・
・

また死にました。
詳細が出てない時は先に出しておいた方が良さそうです。
ツール→フォルダオプション→全般→フォルダに共通の作業を表示するにチェック


ファイル移動時も流石2000、3000選択してるだけに重いです。

ここらで怒りゲージMAX。

1時間くらいで仕分け完了。3000ごとで分けてみました。
この後、キャラごとに分けて細かく管理するとより便利になります。

展開完了。
序章 作ろう リネージュのキャラクターを使ったFLASH

年始はリネキャラを使ったフラッシュの作り方について書きます。
裏を返せば規約違反に該当するツールの使い方講座
使う物 / 入手の難易度(☆が多いほど困難)
linskin / ☆
packext / ☆
TileView / ☆☆
spr2sfd / ☆☆☆☆
某MAPViewer / ☆☆☆☆☆
IfranView
PhotoShop
FLASH8
FLASH PLAYER 8
コメント