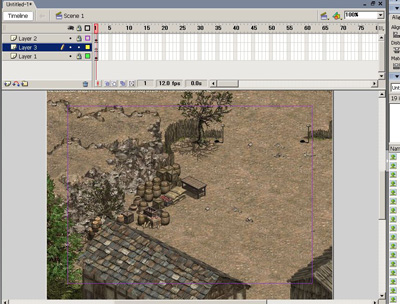
(Macromedia)FLASHで動画化します。
FLASHを使う理由は単に やり易いのと使い慣れてるから です。AFでやれって言われたらマジ泣ける。
DKソード等の特殊な光物を扱わないのであればFLASH8より下位のバージョンでもOKっす。

めんどいからインターフェイス英語のままでいいですか?
いいですよ。
わぁい。


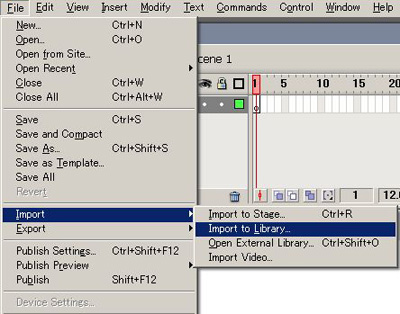
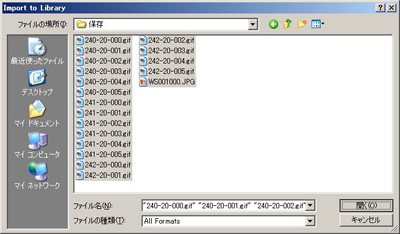
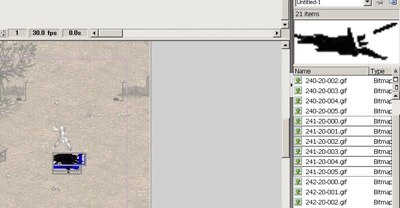
まずはファイルをライブラリにインポートします。

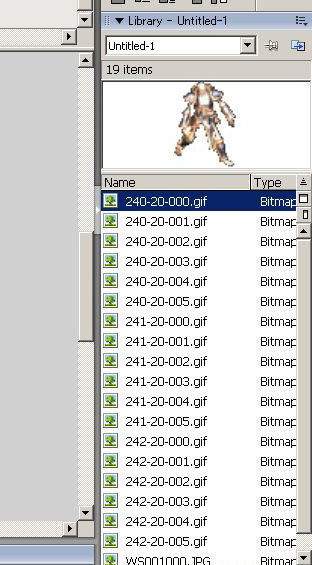
インポートできました。
これらをステージに配置していきます。

背景となる画像をッポーンと配置。

DKを作ります。
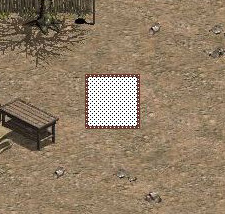
背景を置いたらレイヤーを追加して、適当に図形を描き、描いた図形を選択

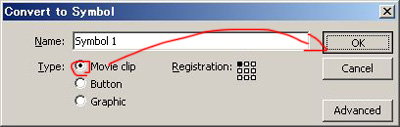
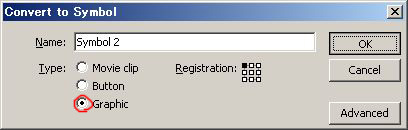
F8を押してシンボル化します。

ムービークリップができました。
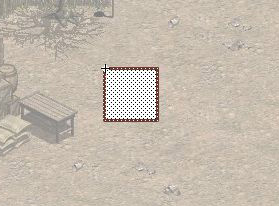
このムービークリップをダブルクリック。

するとムービークリップの編集モードになるので、

デリートキーを押して図形を消します。

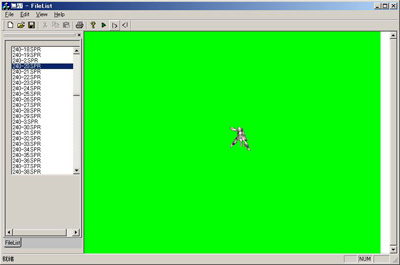
次にライブラリに格納されているデスナイト「本体」の画像すべてを選択。

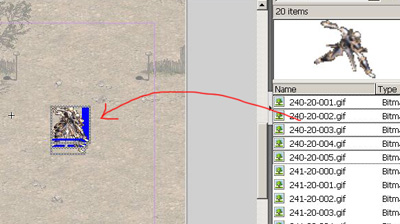
ステージへドラッグします。

Alignで整列。
整列は適当でいいです。後々キッチリそろえます。

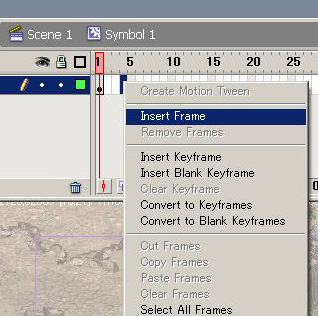
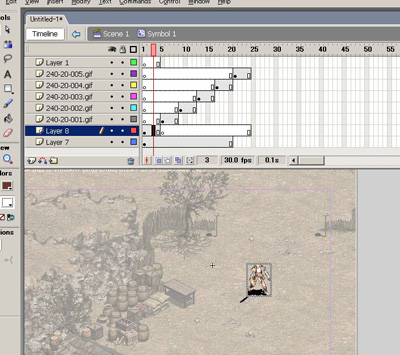
フレームを追加します。

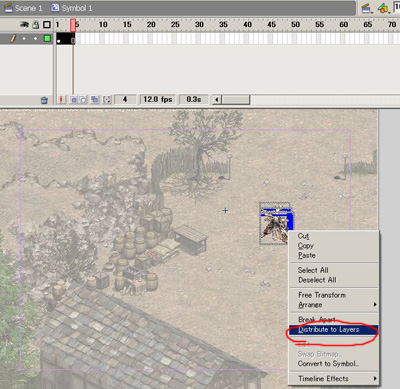
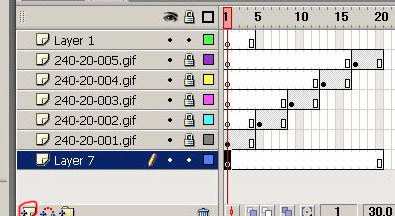
ステージ上に置いたデスナイト本体の画像をすべて選択し、右クリック。
レイヤー別にするっつう感じの項目をクリック。

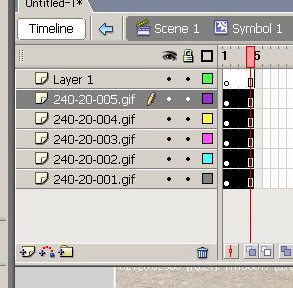
画像一枚一枚が個別のレイヤーに配置されます。(自動)

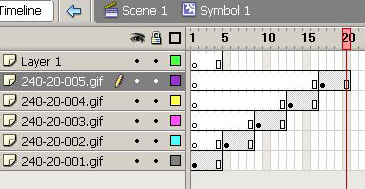
レイヤーのフレームを選択して並べ変えます。

ENTERを押して動作テスト。
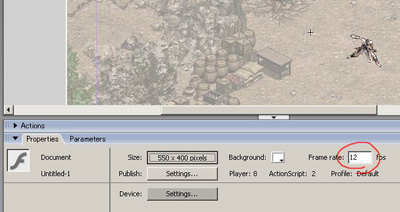
ちょっと遅いので、パラメータのFPSを12から30に変えます。

位置がところどころズレているので調整を加えます。
ここで1px単位で調整。キッチリそろえてください。
揃える時の拡大率は100%でやると良いです。変に拡大すると余計に揃わなくなります。

TileViewを使いながらチェックすると軸がどこにあるのか分かり、修正しやすくなります。

修正が終わったら次は影をつけます。
レイヤーを追加します。
同じように図形を作りF8を押してシンボルを作成します。

今回はGraphicにチェックをいれておきます。

作成したムービークリップをダブルクリックした後、図形を削除。
影の画像をライブラリからドラッグしさっきと同じように影も位置の修正を加えます。

うおう
何か一枚合わないと思ったら本体画像一枚忘れてたw
こんな感じでミスが出た時、すぐ直せるようこういう面倒な工程を踏んでおきます。
シーン上で直に置いてるとグチャグチャになった時悲惨な目に遭ってまいます。

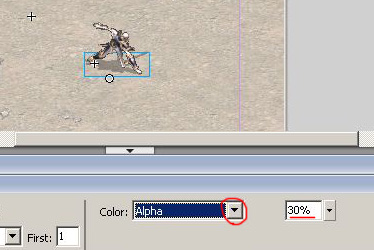
影の透明度を設定。透明度は好みで。

最後にソードを付けます。
本体や影のような手順で位置まであわせます。
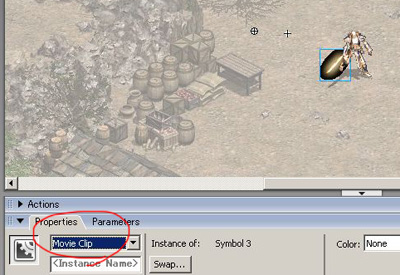
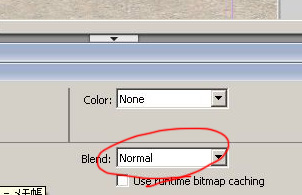
位置あわせが終わったらDKソードのGraphicをMovieClipに変更します。

その後、Blend:NormalからScreenに変更します。

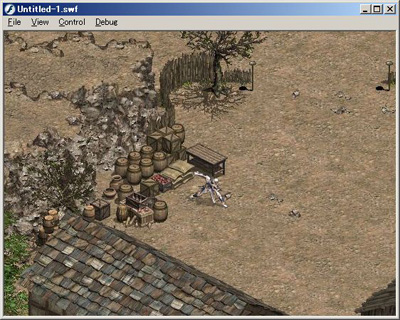
CTRL+ENTERを押してプレビュー。
動きはいびつですが、DKが動画で再現できました。
動きをもっと本物に近づけるには
List.sprの内容を参考にしてフレームをいじると、ものっそい本物っぽくなりますが、面倒この上ないので説明は省きます。
今色々いじってるLRP.swfもこんな感じで作って行ってます。
それに加えAS(アクションスクリプト)を多用して作成。
流石にASの詳しい説明はできねぇw
ASを手のひらで転がせるようになると強いと思います。そんくらい便利
JAVAとかCやれとか無しな。
0 Comments.